네이버 블로그에 비해서 티스토리는 광고를 달수 있는 방법이 많다. 포스팅에 광고를 붙일 수도 있지만 티스토리 사이드바에도 html형색으로 광고를 설정할 수 있다. 먼저 사이드바에 광고를 설정하기 위해서는 티스토리에서 제공하는 스킨 중 사이드바가 있는 스킨으로 변경을 해야 하므로 사이드바가 없는 디자인이라면 스킨 변경을 통해 사이드바를 설정하도록 한다.
1. 쿠파파트너스 링크 생성 : 다이나믹 배너

특정 상품을 링크해도 좋겠지만, 사이드바는 많은 상품이 자동적으로 노출되는 광고로 달고 싶어서 나는 다이나믹 배너 광고를 선택했다.


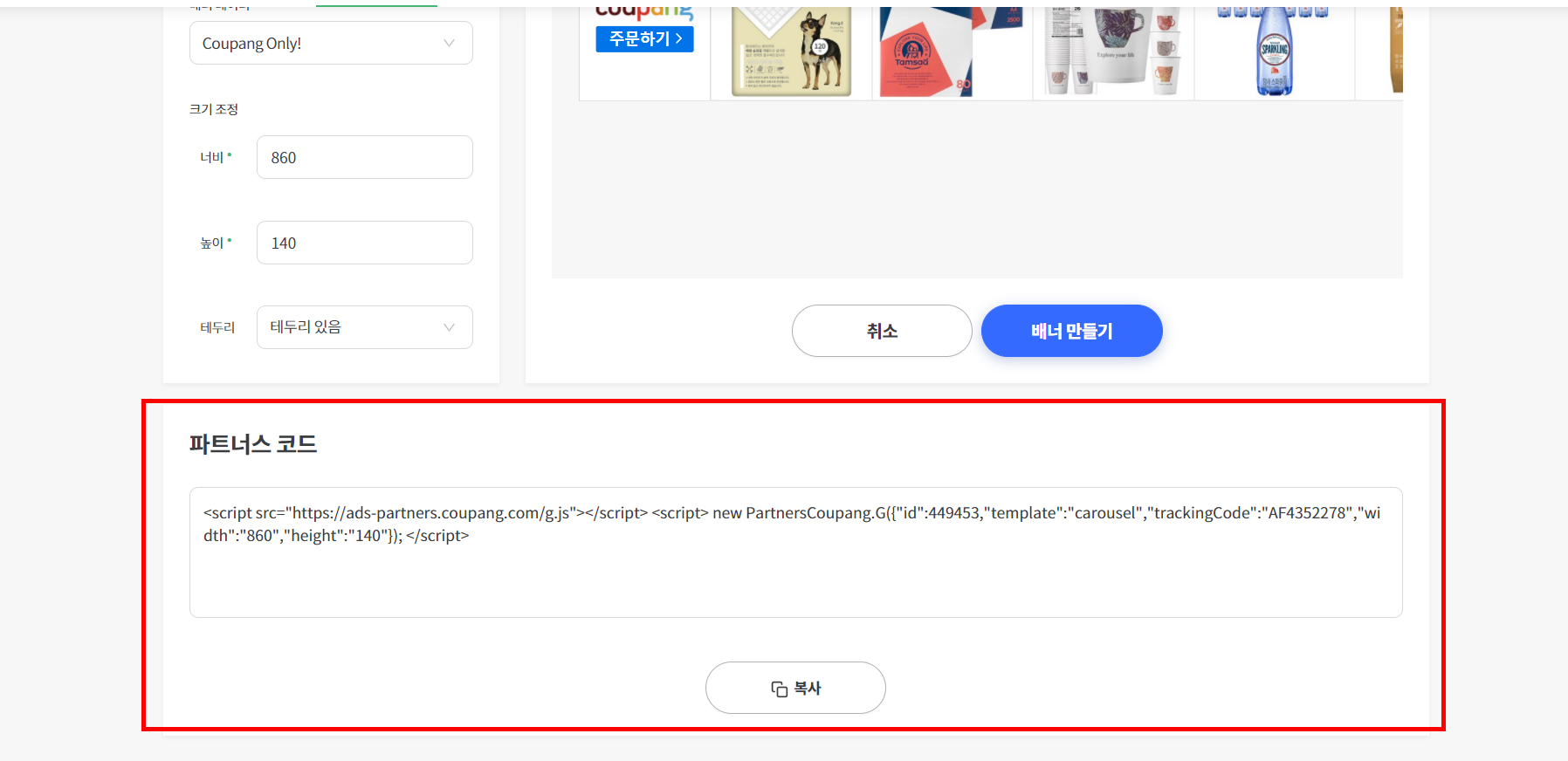
원하는 배너 타입과 데이터를 선택하면 된다. 여기서 가장 중요 한건 크기인데, 사이드바에 달 광고기 때문에 너비가 너무 크면 전체 스킨 모양이 무너져서 사이드바 너비에 맞는 사이즈로 설정을 하는 게 좋다. 300~400 사이로 설정하면 옆으로 넘김 현상이 생기지 않는 선에서 광고를 달 수 있는 것 같다.


메인 화면에 들어갈 광고라서 파트너스 추천에 쿠팡 추천 및 쿠팡 특가가 나오는 쿠팡온리 데이터를 불러왔다. 배너 설정을 하고 난 다음 배너 만들기를 클릭하면 html이 생성된다.

2. 사이드바 설정
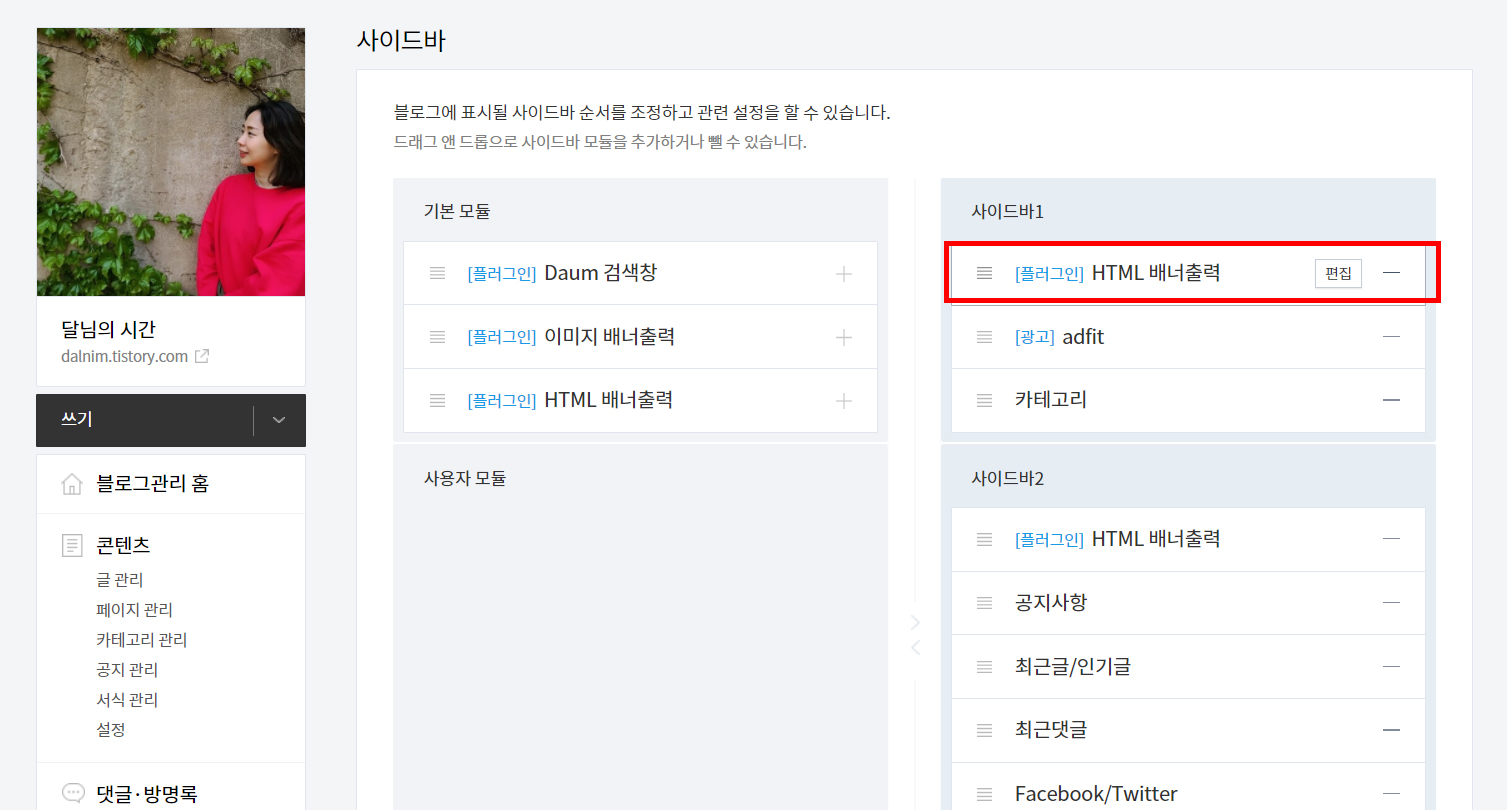
사이드바가 있는 스킨으로 변경 됐다면 편집 꾸미기의 사이드바에 들어가서 사이드바 설정을 바꿔주면 된다.


플러그인 HTML 배너출력을 누르면 원하는 사이드바에 추가해서 넣을 수 있다.


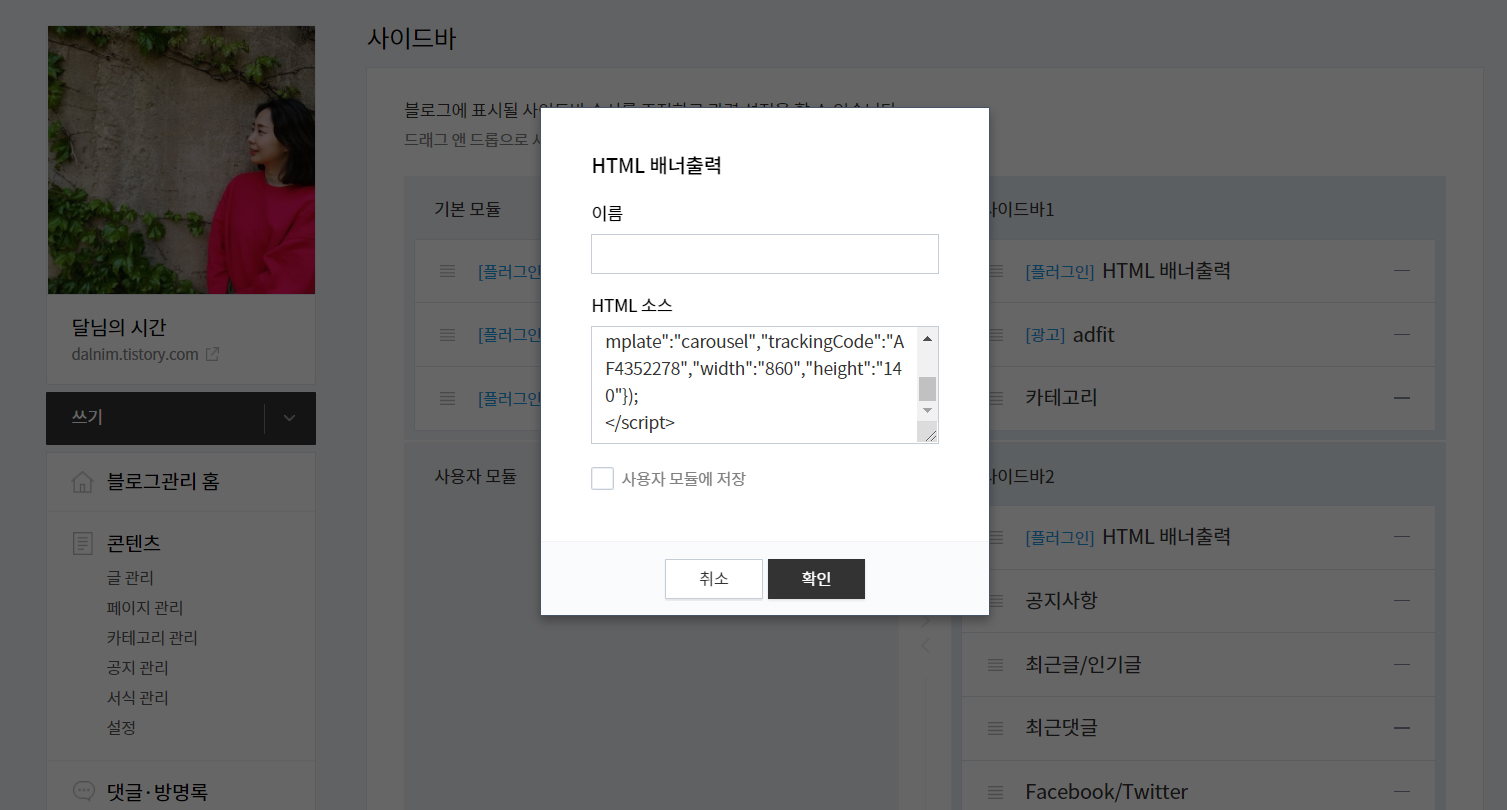
원하는 사이드바 위치에 플러그인을 생성했다면 배너 출력 편집을 통해 아까 배너 html 복사한 것을 붙여 넣어 주면 된다.

변경사항을 저장하면 완료

가로 길이가 860으로 생성된 배너라 스킨 옆으로 밀려나는 것을 볼 수 있다. 메인 화면을 봐가며 사이즈 조절해서 본인 스킨에 맞는 사이즈로 설정해 두면 된다.
'달님의 시간' 카테고리의 다른 글
| 자동차 배달 팁 : 비오는 연휴 마지막 날 배달 수익 (0) | 2021.03.03 |
|---|---|
| 당근마켓 중고 자전거 구입 : 쿠팡이츠 자전거 배달 시작 (1) | 2021.03.02 |
| 쿠팡파트너스 티스토리/네이버 블로그 수익 (0) | 2021.02.25 |
| 쿠팡이츠 자전거 배달 수익 및 후기 (0) | 2021.02.24 |
| 쿠팡이츠 도보에서 자동차로 운송수단 변경 방법 : 다시 자동차 배달 시작 (0) | 2021.02.23 |




댓글